
click on new file!

once you have clicked on new file, it will tell you to name your file, it can be named anything tbh! just make sure to end your file as [file name].html!
open up your file by clicking edit!

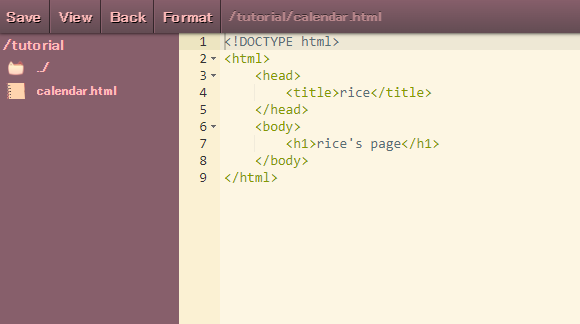
there you will seeing this!

before you copy and paste the calendar code, i will give you a code snippet! its the basic html to start with!
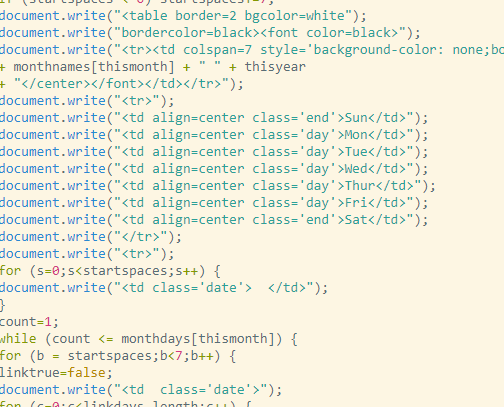
now lets begin by copying the calendar code and pasting it between the body area! from there on you can edit and make classes on how it looks like! like this!

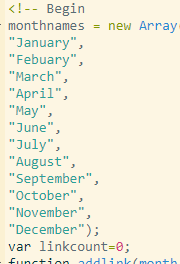
you can also change the month names! it doesnt have to be the full month name!

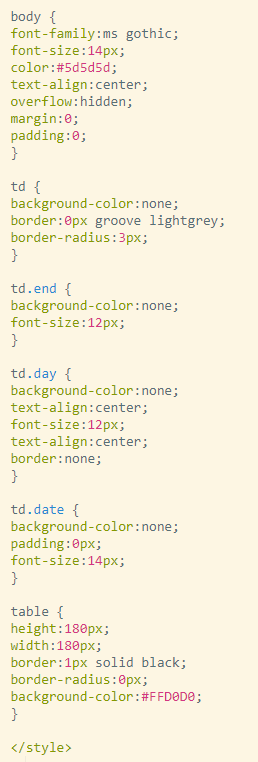
once you have done that, you can edit the classes in the style area!

after doing all of that, you now have to implement that using iframes! go to the template and add the following code to the div where you want your calendar to be!
what is iframes? check this site out for iframes tutorials! basically its an HTML iframe that is used to display a web page within a web page.
usually you would want to edit the div but in this case, id leave the div borderless with no padding and edit the changes in the file you have your calendar at. it makes things easier so you won't mess up!
thats it! thank you for reading this shitty made tutorial! like mentioned if you're still confused please message me at discord or join the nekoweb discord for additional help from others!